Cara Memasang Kode Google Analytic di Blogger-Banyak keuntungan dari mendaftarkan blog pada Google Analytic. Dimana kita sebagai admin blog atau situs web dapat memantau keberadaan performa statistik Blog/Website yang kita kelola. Tool Geratis yang sangat bermanfaat untuk kita gunakan. Perkembangan statis blog dapat kita lihat dengan mudah menggunakan tool ini. Berikut akan kita bahas pada kesempatan kali ini.
LANGKAH-LANGKAH MEMASANG KODE TRACKING GOOGLE ANALYTIC DI BLOGGER/BLOGSPOT.
1. Masuk di Dhasboard Google Analytic
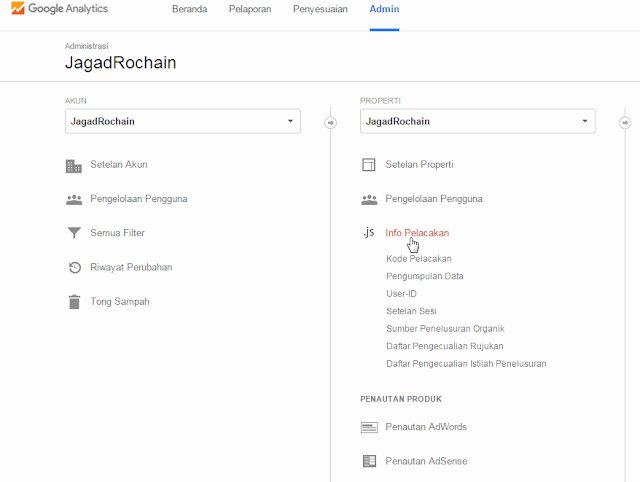
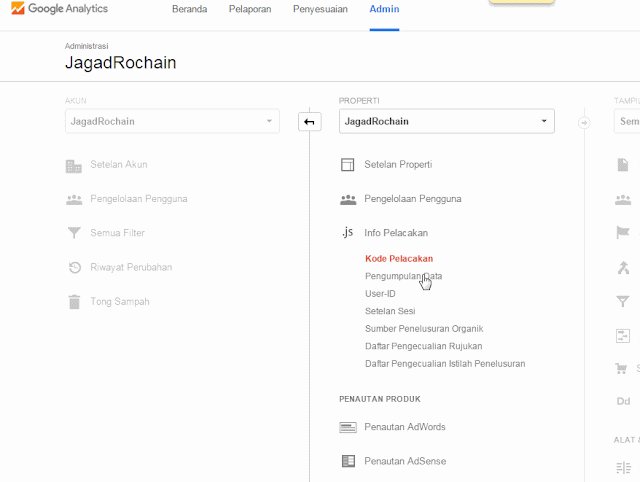
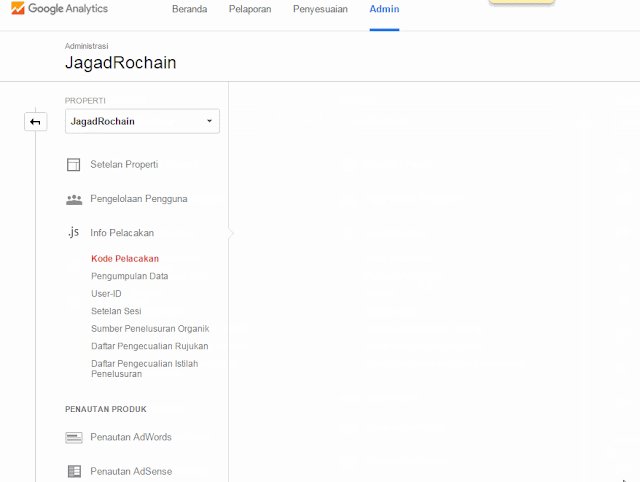
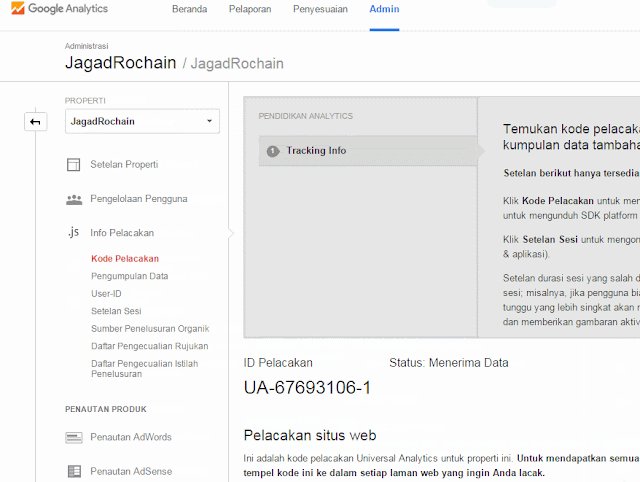
2. Setelah muncul halaman seperti berikut Klik " Admin >> .js Info Pelacakan>>Kode Pelacakan" dan kemudian akan di perlihatkan Kode Tracking Google Analitiknya untuk di pasang di blog sobat.
 |
| Kode Google Analytic. 1 |
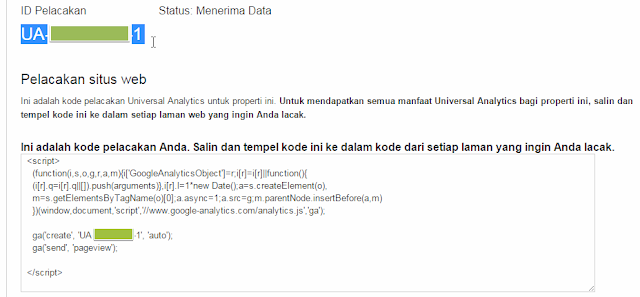
3. Kode Pelacakannya kurang lebih adalah sebagai berikut.
 |
| Kode Google Analytic. 2 |
4. Lihat pada gambar Kode Google Analytic. 1 yang di tandai dengan kotak warna hijau adalah ID Pelacakan blog sobat.
5. Untuk memasang pada blogger ada 2 metode, dan akan kita bahas pada kesempatan kali ini.
CARA MEMASANG KODE GOOGLE ANALYTIC VIA DHASBOARD BLOGGER
- Pergi ke "Setelan" pada Dhasboard blogger.
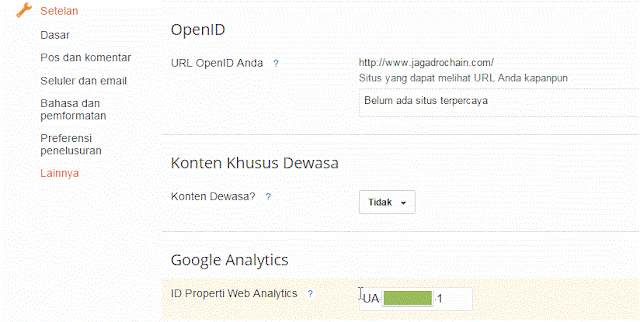
- Kemudian "Lainya" seperti gambar berikut:
 |
| Kode Google Analytic. 3 |
- Masukan Kode Google Analytik tadi seperti gambar yang di tandai warna hijau, kemudian simpan.
CARA MEMASANG KODE GOOGLE ANALYTIC VIA TEMPLATE BLOGGER
- Pergi ke Dhasboard Blogger sobat>>Template>>Edit HTML
- Cari Kode </head> dan Pastekan Kode Google Analitycnya Tepat diatasnya </head>
- Contoh Kode Google Analytic yang di pasang.
<script>(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','//www.google-analytics.com/analytics.js','ga');ga('create', 'UA-999999999-1', 'auto');ga('send', 'pageview');</script>
- Ganti UA-999999999-1 sesuai kode analytik blog sobat.
Sedikit tulisan tentang Cara Memasang Kode Google Analytic Pada Blogger semoga bermanfaat. Suksess selau semoga Allah SWT selalu memberi Ridho dan PetunjukNya. Amin.
